Hi,
So I have been building a Development site with Bootstrap so far so good.
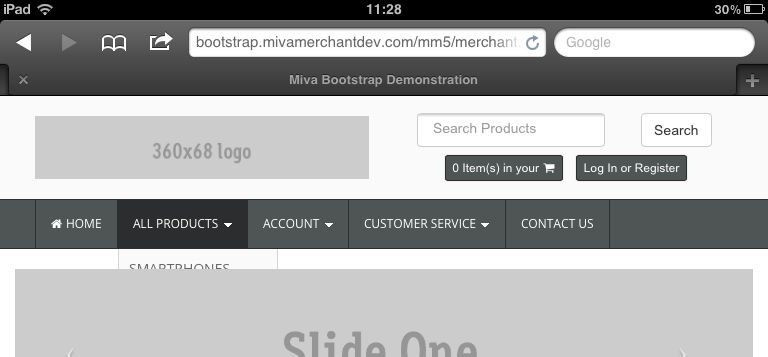
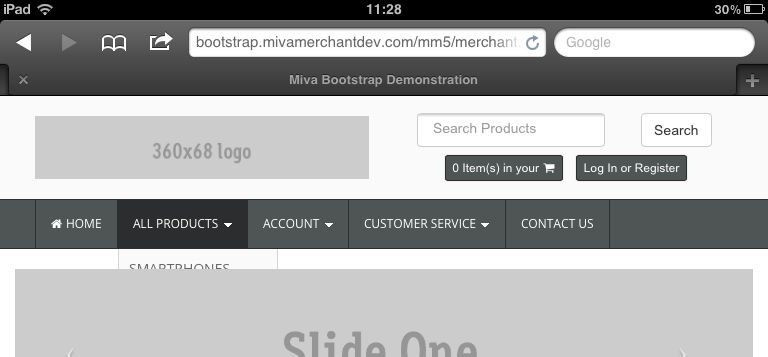
One thing I noticed was on Safari with a IPAD the drop down menu from the Navigation Bar gets pushed behind the content.
Of course this makes it a nightmare to navigate, and can't access the categories.
Seems fine on IPHONE's just IPAD's
Anyone else found this, is their a work around?
Many Thanks Tom

So I have been building a Development site with Bootstrap so far so good.
One thing I noticed was on Safari with a IPAD the drop down menu from the Navigation Bar gets pushed behind the content.
Of course this makes it a nightmare to navigate, and can't access the categories.
Seems fine on IPHONE's just IPAD's
Anyone else found this, is their a work around?
Many Thanks Tom

Comment